Video Streaming Service System Design Development for Viju
We researched a video streaming niche and determined how to improve existing solutions, defined what would be included in the MVP, and designed the first prototype.
The Viasat group of companies holds a leading position among commercial (non-state) paid TV holdings in terms of audience share (Source: Mediascope, TV Index+, Total day; Total Ind., December - January 2021, Share%). The majority owner of the joint venture, which distributes and develops the broadcasting of Viasat TV channels, is the National Media Group, which owns 80% of the joint venture. The remaining 20% belongs to the Baring Vostok fund.
Viasat owns 13 popular paid TV channels, including TV1000, TV1000 Action, a package of ViP TV channels (ViP Premiere, ViP Serial, ViP Megahit, ViP Comedy, and others), as well as the streaming service Viju.
Our tasks:
- Research a niche and determine how to improve existing solutions.
- Define what would be included in the MVP.
- Design the first prototype and test it.
Step 1: Research
The product team formulated three hypotheses to consider during the development of the service interface:
- Hypothesis 1 - Short videos will help relieve the stress of choosing a movie.
- Hypothesis 2 – Selecting from movie highlights will reduce the movie search time.
- Hypothesis 3 - Choosing from movie highlights can make searching fun.
In order to develop effective application and personal account interfaces, the Viasat product team and the Evrone design team researched three questions:
- How can we help the user select a movie faster?
- How can we make searching for a movie feel like a game?
- How can we keep the user engaged with the app after the movie is over?
We started by assuming that viewers want to choose movies based on emotions or specific genres or settings. For example, tagging films as "beach comedies" or "90s family movies" says more about the feel and tone than conventional genre listings.
If a person has not yet seen the film, then a short video allows them to get an impression of the film in a couple of seconds and decide whether they want to watch it or not. This is how the concept of kinoms arose—short, looped fragments of the film that help users accurately answer the question "What will I watch today?", while keeping them entertained and engaged.
Using the kinoms, you can collect playlists based on unique topics and features, for example: “Autumn and rain outside the window”, “Best kisses in movies”, or “Top 10 best fights”. This makes it possible to connect films that are different by rational standards but similar on an emotional level.
Step 2: Discussing the MVP
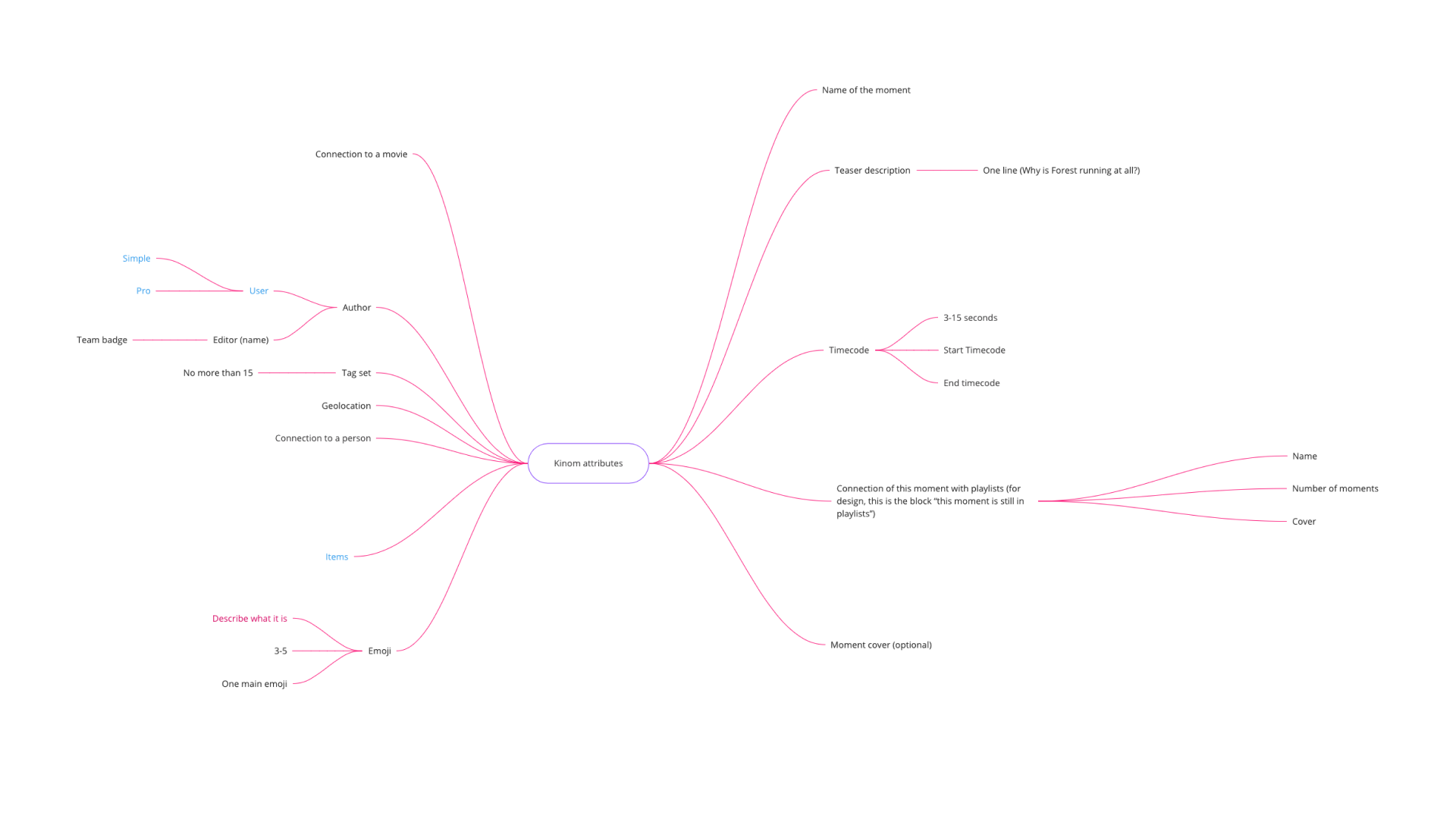
Next, we had to develop a UI/UX MVP (Minimum Viable Product). So we built visualizing feature maps based on the Viasat product team's MVP vision and developed the UX design principles for video streaming apps. This mind map series allowed us to consistently answer questions about the:
- Structure of service sections
- UI/UX of sections
- Information content of sections
To answer these questions, we had to consider the common user scenarios and take them apart step-by-step in order to better understand how to implement the necessary features in the prototype. By answering these questions, we were able to have a simple and visual discussion of the information architecture before prototyping.

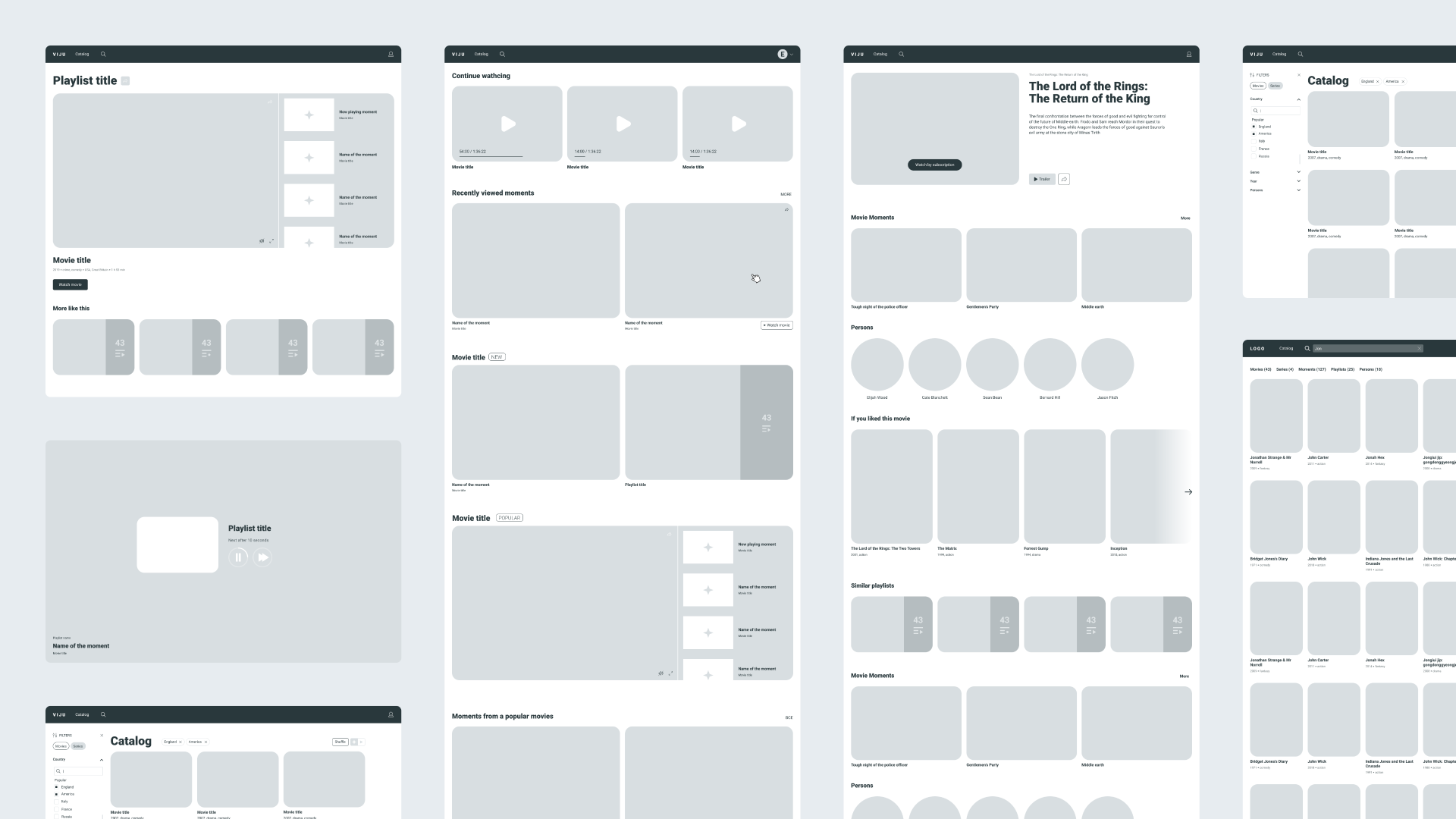
Step 3: Assembling the Prototype
Gray prototypes are another way to agree on what goes into an MVP. The main advantages of the prototype are visibility and relative inexpensiveness. You can go through the interface of a future project, even before design, layout, and programming. When you create an interactive prototype, not only is the functionality of the project laid out, but also the nuances of user behavior.
Based on prototypes, you can start preparing the backend and get the first feedback from technical specialists. Developing a video streaming platform prototype helped us show the future service to the developers and the client and abandon complex or unimportant features.

Design: Combining branding and building an interactive UX prototype
In creating the interface, we relied on the branding created by the ONY agency. It included a logo, color coding, and visual communication development logic.
Our team combined visual interface tools into a single system: modular grids, typography, buttons, inputs, colors, sizes, and images. It was important to us that the result not only looked good, but also scaled on all platforms.
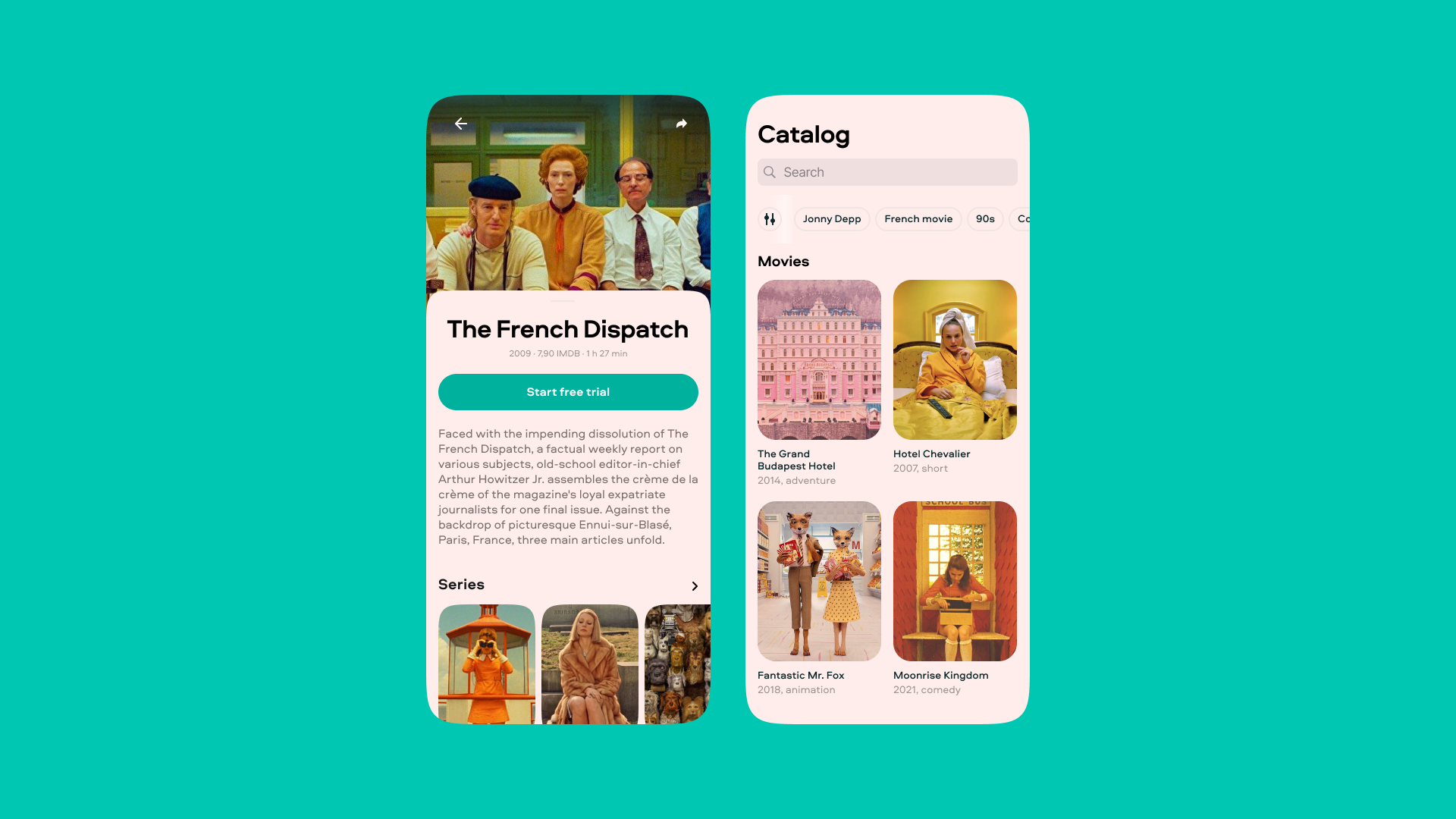
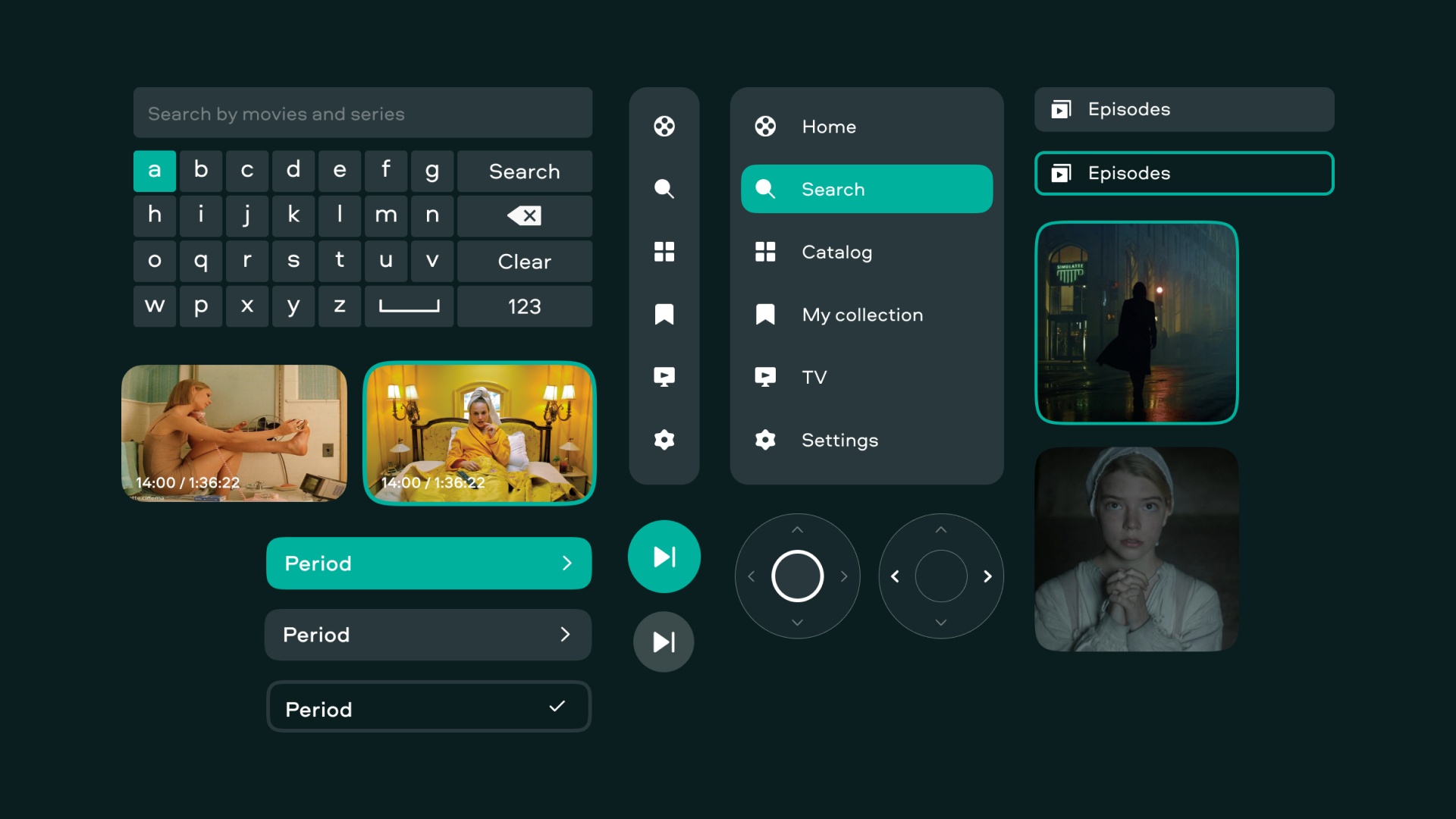
For example, we had to choose between a light and a dark theme. On the web version and on smart TVs, there were more advantages to the dark theme. People often watch movies in the evening, and content on a dark background looks brighter. But for mobile devices, a light theme was more suitable. We took the pastel colors from the style guide as a basis.

Developing three platforms at the same time
The online cinema standard supposes access on desktop, iOS, Android, and smart TVs. Each system has its own nuances that you have to take into account when designing the interface of a video platform.
- Applications for smart TVs are controlled using remotes or pointers, and they have their own guidelines and user habits.personal
- iOS and Android may differ depending on the version of the operating system.
- For browsers, it is necessary to provide a mobile version, since this is where the main flow of advertising traffic goes.
Redesign your digital presence like Viasat Design. Let's create a stunning, user-centric platform together.
We were faced with the task of designing each version, while maintaining a single logic and style.
Combining elements into a design system
When more than five people work on a product at the same time, it can be difficult for them to agree among themselves. This is where the design system comes to the rescue, since it:
- Saves time, as prototyping with a ready-made library is much faster.
- Accelerates communication between design, build, and test teams.
- Simplifies the onboarding of new members and the transfer of the project to another team.

Testing the result
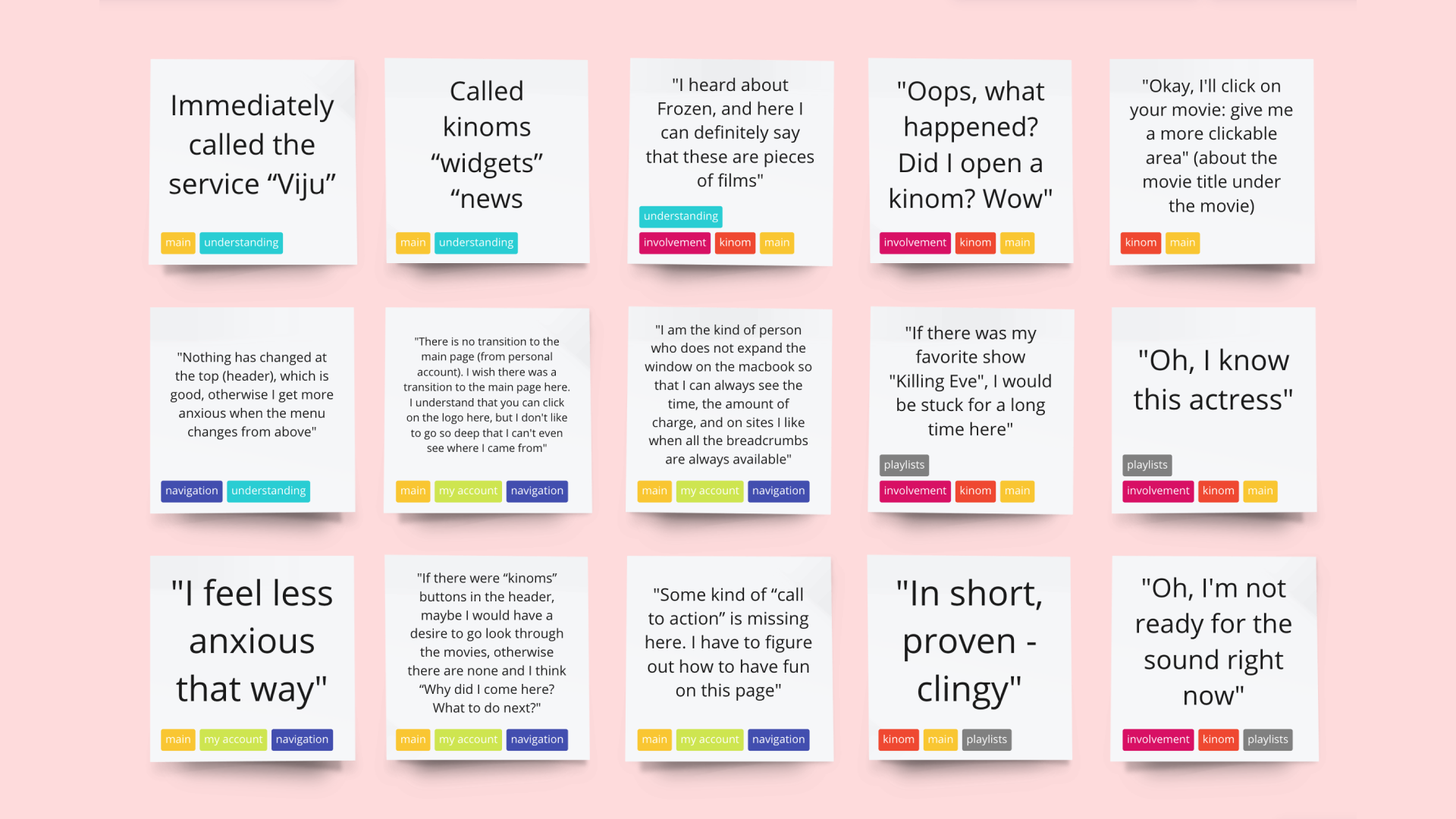
The best way to check and test the work done is to give it to ordinary people. We selected several dozen people who already had experience using streaming services and asked them to test Viju to see how well it met their requirements for a UX of a video streaming website and app.
We checked the convenience of the interface, whether the funnel worked correctly, and whether the user could navigate with ease. Together with the marketing and product teams of Viasat, we investigated whether the UX and UI design of the digital product met the advertising promises, what exactly the users liked about the MVP, and what features of the product were especially important to them.
In the future, this can become an information base for marketing creatives. We learned the criteria by which users choose streaming and identified the vital user-friendly features for a streaming platform. For some, English subtitles are important; for others, the presence of a large library of cartoons. As a result, we received a list of conclusions and decisions, which were ranked by priority.

The result
Together with the developers and the Viju streaming service team, we implemented solutions suggested by users during testing. For example, we entered tags that allow you to sort films by emotions, such as “Christmas mood”. We also came up with unique solutions that will allow Viju to compete, not only with online cinemas, but also with other players in the online entertainment niche in general.
Evrone has extensive experience in the design of systems for video streaming services. Check out our other case studies for the industry here. And if you are looking for a professional team to help you build your own project, or you want to learn more about how to design UX and UIs for streaming, please contact us using the form below.