ViaVR: Helping a VR startup develop a video content management system
ViaVR is a startup that provides b2b VR solutions by offering virtual reality headsets for rent. When they approached Evrone, they needed help developing better video CMS software and tools for managing VR devices.
ViaVR is a startup that provides b2b VR solutions by offering virtual reality headsets for rent. The main partners of the service are hotels, which place helmets in the rooms where guests can rent them for a certain amount of time.
When they approached Evrone, ViaVR had already begun to capitalize on the advantages of virtual reality in the hospitality industry. But in order to continue expanding their services, they needed help developing better video CMS software and tools for managing VR devices.
How does it work?
While there are many different business applications of virtual reality, ViaVR’s focus has been on the hospitality industry. Pico G2 4k VR helmets are placed in the rooms of the service’s partner hotels. After turning on the helmet, the user can see several sections with movies, games, 18+ content, and information about the hotel and restaurants inside, including virtual hotel tours. All entertainment content is paid, and the user can open access to it for a specific length of time, during which they can freely switch between sections.
The task
The client needed a new backend, virtual reality content management system, and tools for managing VR content, as well as a working frontend and design. Prior to this, the product worked on a different version of the backend, which did not suit the owners, so we developed the new platform practically from scratch.
The main task was to develop a backend and two video content management systems: one for general management of helmets and for using VR in partner hotels, while the second one was supposed to have limited functionality.
The main disadvantage of the previous version of the VR content management platform was poorly configured billing. The previous admin panel did not always correctly reflect the commercial indicators, so the number one business task for the new version was the correct and accurate calculation of money.
The tasks for the front-end and the design team also primarily concerned the landing page for paying for the service. Technically, it was necessary to provide for several payment options and their high-quality processing. From a design point of view, it was important to make a clear and selling landing page. Visiting this page is the only way to start using the helmet, and the user can get to it either by scanning the QR code or by receiving a link in a message.
Solution: monolithic backend with microservices
The team, which consisted of Evrone developers and ViaVR's own specialists, developed a backend using Python 3.8, PostgreSQL, SQLAlchemy, and the Falcon web framework. In comparison, for example, with the popular Django, Falcon turned out to be more convenient for non-standard solutions. In fact, this is a pure framework to which you can independently add work with the database and user authorization.
The project has three main services: video content management software, a mini-CMS for b2b clients (hotels), and a backend for the VR headsets themselves.
To satisfy the client's business needs, several screens with analytics were added to the mini-CMS for hotels, which made it possible to track user activity and preferences. This offers a competitive advantage, since customers can receive fresh and reliable information directly in the interface, without wasting time requesting statistics through managers.
In addition to the three main services, there were two smaller subprojects, which are still in development. The first provides the ability to control helmets in cluster mode, meaning the synchronous launch of the same content on multiple devices. The second is a platform for delivering VR content to devices, which works on the side of b2b clients. It will check for updates on a shared server, download them, and distribute them to devices over the local network. This should significantly increase the speed and autonomy of the affiliate system. In fact, it consists of an HTTP server and two services, one of which accesses a common server, and the other acts as a microserver for the local network. While this system exists only as a prototype, we are continuing work on it.
React frontend development
The client already had a prototype CMS for video content on Vue.js. However, the tech team suggested transferring it to React.js. First of all, this was done for the convenience of further support. There are more React developers, so it will be easier for the client to look for specialists in the future. In general, these two frameworks have a lot in common, and a detailed comparison can be found in this article.
The popular Ant Design was chosen as the UI framework. For quick deployment of applications, we used create-react-app, and for strong typing and protection from bugs, TypeScript was used. Redux Toolkit was used for root state management, as it provides many ready-made tools, so the need for boilerplate code disappears, and you can focus on writing business logic.
The logic was initially a bottleneck of the project, since both CMS shared some parts of it between themselves. To keep both of them working steadily, everything was moved to the mono-repository on Yarn.
Landing page and promotional materials design
What was required:
Our design team worked in parallel with the development team. The client was looking for a new design for all components of the project, including promotional materials, and a clear interface for the VR platform.
First of all, we needed to develop a landing page for payment, which would allow the users to access the content. The basic requirements for a landing page were:
- Mobile first — the mobile version should be as efficient as possible, as most users will enter the page through their phones.
- One page — a single page should include a way to pay by card and a description of the content.
- Atmospheric — it should fuel the user's curiosity, encouraging them to return to the headset.
- Comprehensibility — it should contain a clear algorithm for payment and actions in case of an emergency.
Immerse your audience in VR experiences like Viavr. Let's create a virtual reality solution that captivates users.
What we suggested:
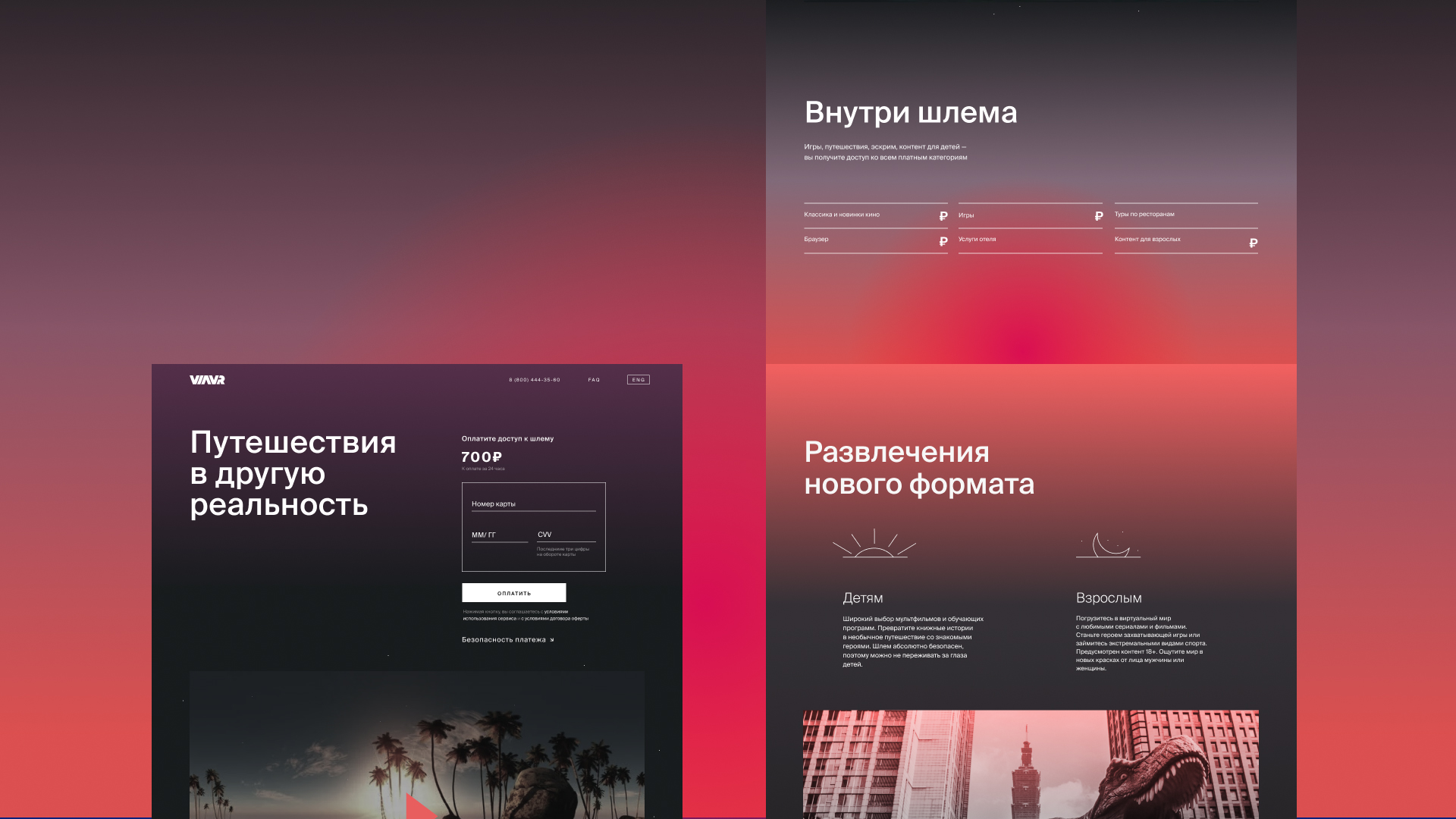
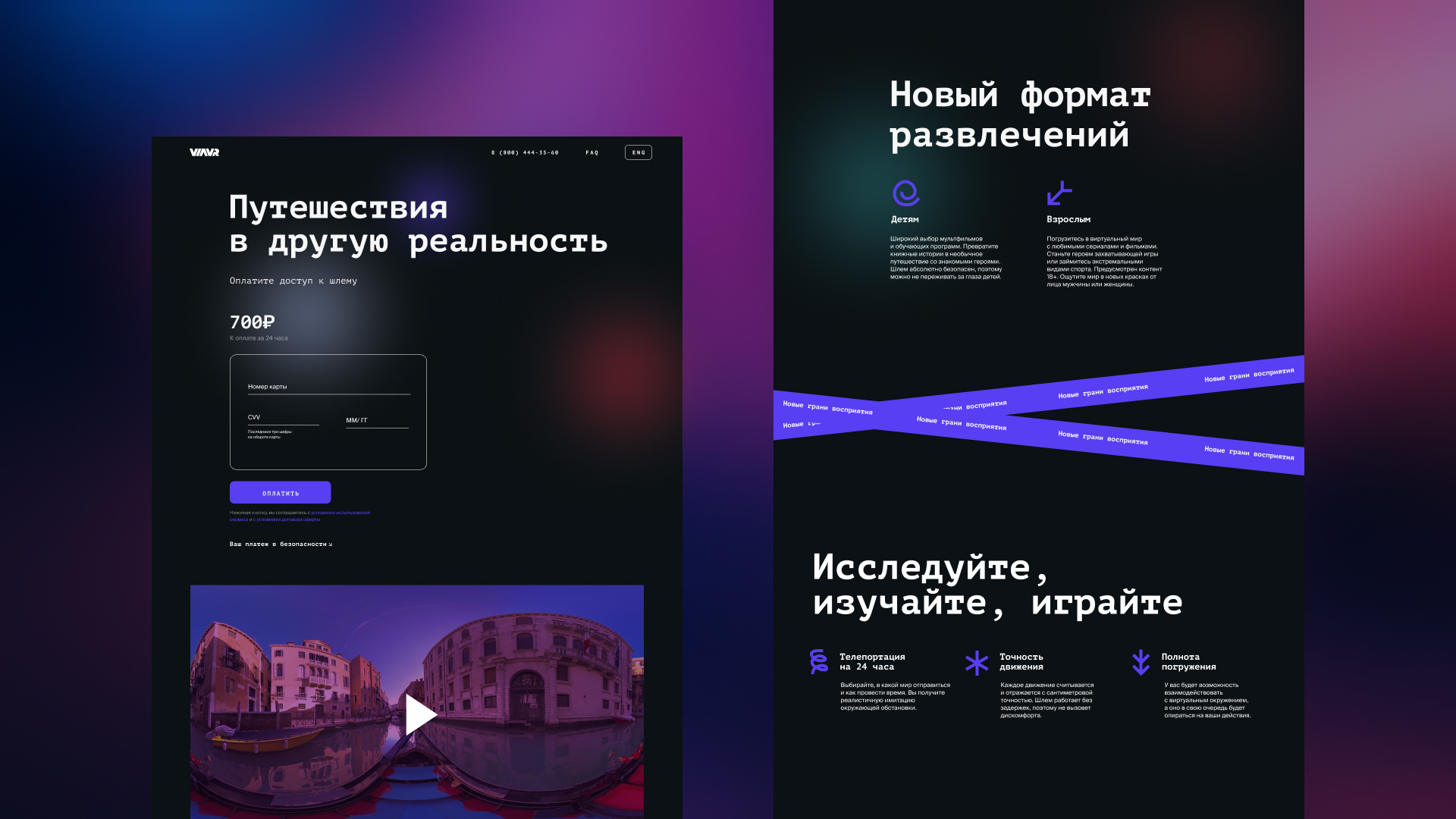
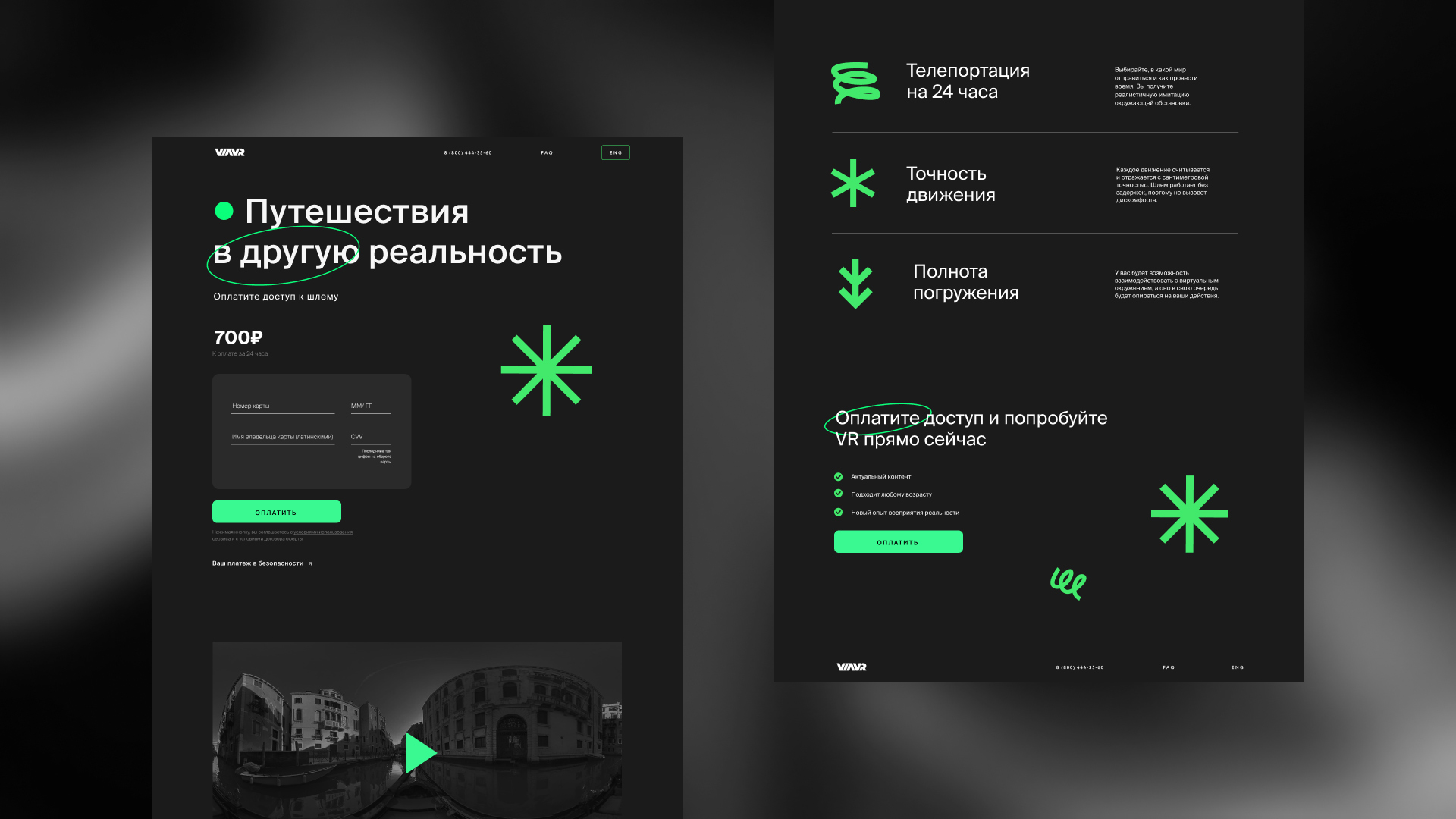
We developed three landing page design concepts, which you can see below.

The main feature of the first concept was a coloured background, which is not typical for VR projects, as they are usually done on a black background. We suggested moving away from the usual theme and using a warm gradient. In this version, we used minimalistic fonts and icons and a few pictures. Only one block was provided for the sample content.

The second concept clearly refers to a three-dimensional theme. Here, a three-dimensional background is used, repeating the feeling of the headset itself. The font is more intricate compared to the first version. In this version, we tried to show the maximum that the user will receive by paying for the service. There are large blocks with video, and each section is accompanied by a picture.

The third option was conceived as the most modern, analogous with the brand new VR technology. The theme is also supported by acid-green icons, which are brighter and more noticeable than in the two previous versions.
In the end, the client took the second concept as a basis, slightly modifying it. While, in the new design, there is only a content payment page, the entire website is planned to be updated later.
In addition, our design team developed new stickers for headsets, which contain instructions and QR codes for payment. We also created designs for roll-ups that can be placed in the metro and airports, since the company plans to expand their rental services to transport systems and waiting rooms.
The result
The project has been successfully operating on the new monolith since the spring of 2021, several international hotel chains are partners of the service, and thousands of end users have used the rental services. This proves the benefits of virtual reality in business and reveals that the use of VR technology for business is becoming a competitive advantage. On the technical side, everything works stably, but with a projected increase in the load as hospitality industry trends continue to change and more businesses adopt virtual hospitality, the client does not exclude the possibility of switching to microservices.
Now the work of the project is supported by the technical team on the client side. Evrone's technical team consisted of two of our experts, and two of our specialists were also involved in the design. Product management was on the client side, while at Evrone, the technical and design teams were coordinated by two account managers.
The development of the VR platform design has not yet been completed, but the client has temporarily paused the development process. In the future, we plan to resume work on the CRM design and finalize how the system looks inside the headset itself.
If you are also looking for specialists who can provide virtual reality software development, create a working CRM solution for your business, strengthen your technical team, or develop a new design for your product, send us a message through the form below, and our managers will reach out soon to see how we can help.