Developing the beauty industry’s largest B2B portal
L’Oréal eAcademie is a digital platform for the beauty industry that links business processes for 1,000 internal employees and over 400,000 external users. The Evrone team transferred the project to a new infrastructure (Next.js + Ruby on Rails), covered it with tests, and continued to develop using Agile methodologies.
eAcademie is a digital platform for the beauty industry. It links business processes for 1,000 internal employees and over 400,000 external users. Here's how it is used:
- The training service uses the platform to plan and conduct seminars.
- Salespeople maintain customer bases in it and collect analytics.
- Hairdressers find training seminars, register for them, and pay for them online.
- The owners and administrators of beauty salons manage a single company profile and participate in the loyalty program.
The platform is part of a digital B2B ecosystem that links more than 10 major online projects.
The challenge: to launch new functions without stopping the service
The eAcademie service was created with minimal resources, as it was intended only for internal employees. At the same time, there were plans to reach a wide audience and a huge backlog of ideas and wishes.
We had to rethink the platform architecture to quickly launch new features, create an API for communicating with the digital ecosystem, and develop tools for stylists and directors. At the same time, it was necessary to improve the stability and speed of work, accommodating for the at least 100x projected growth of active users.
The main challenges were to delve into the architecture without any documentation, understand the specific business processes in the system, and, without stopping work, rewrite and add new functions.
The solution: Agile development and a data-driven approach
The Evrone team got involved in the project in mid-2018, and we transferred it to a new infrastructure, covered it with tests, and continued to develop using Agile methodologies. The new frontend was created on Next.js, while the backend remained on user-friendly Ruby on Rails. PostgreSQL + Redis was used for the database, and Sidekiq was used for asynchronous tasks.
The customer, represented by Andrey Ozhigin (head of B2B CRM at L'Oreal), needed a quick launch of functions in the minimum viable form for testing hypotheses and product values and getting feedback from users. This flexible approach was very different from typical enterprise product development in large companies.
But this style of management paid off. At the beginning of 2020, for example, we built the online learning platform for hairdressers in just 2 weeks, which allowed them to adapt to the lockdown and take the product to a leading position in the market.
To prevent flexibility from turning into chaos, we built a transparent system of discussion and evaluation of tasks. Together with the client, we check daily statuses, ensure that the development team understands what the business task is and what metrics or processes it changes, and only then does the team form an understanding of the “ideal result” and the possible ways of technical implementation and resources required.
This helps the client to look at the problem from all sides and make an informed decision. Without this approach, it would not have been possible to find a common view of product development and determine the most effective solutions for digital marketing for the beauty industry.
Diving into the project and testing the platform
At the beginning of our work, the code coverage by tests was at the level of 50-55%, so it was difficult to quickly understand what exactly was broken. So, finding what we needed to fix took more time, because we had to uncover the actual problem first.
We focused on the most important features from the old parts and increased the coverage of the old code with tests, getting it up to 75%, and worked with the API documentation. New features were immediately tested to 90-100%, so now we catch any bugs faster.
We also introduced a parallel test run. We used to wait 20-30 minutes for all tests to run; now it’s only 7-8 minutes.
Moving to a new infrastructure
The client decided to rework the infrastructure and change the data center. So we implemented the Infrastructure-as-Code approach. We wrote a new logic for deploying the system in Ansible, and now everything works using Docker in Swarmed Mode.
Looking to create a beauty e-commerce platform? We can develop a tailored solution like L'Oreal’s—contact us today!
Such a solution would not be suitable for a multisite application, but the project only needed 2 servers, so Kubernetes was dispensed with. This allowed us to save resources and made deployment fast, simple, and predictable.
New frontend
The old frontend was written in jQuery, but it no longer met the technical requirements that the new parts of the service dictated. So they decided to move the new functions into separate modules with a frontend in React. This helped to eliminate the complexities of further processing these parts.
But, as soon as the opportunity arose, the frontend was completely redesigned. It is now a completely independent SPA on Next.js. New features are now more convenient and faster to implement, and the product itself works faster for the user on all devices. Browser metrics have also improved, which will improve SEO.
Unification of the stack has helped to reduce the amount of time needed for new frontend developers to enter the project. Now they all operate within the framework of a single approach to tasks and tools. This helps if you need to cut deadlines or quickly launch a new idea.
Implementing SEO features
In early 2020, the client decided to strengthen eAcademie's visibility. This would allow them to expand their beauty e-commerce marketing and attract new users to their online video training platform for hairstylists. However, boosting their SEO required some work.
First, we ran a quick solution - adding a sitemap, schema.org markup, and escaped-templates to work around frontend limitations. So the service quickly appeared in search engines without major architectural changes. Later, we made a Node.js pre-renderer in a separate container that processes search engine requests and got rid of the patch solution in the form of escaped-pages.
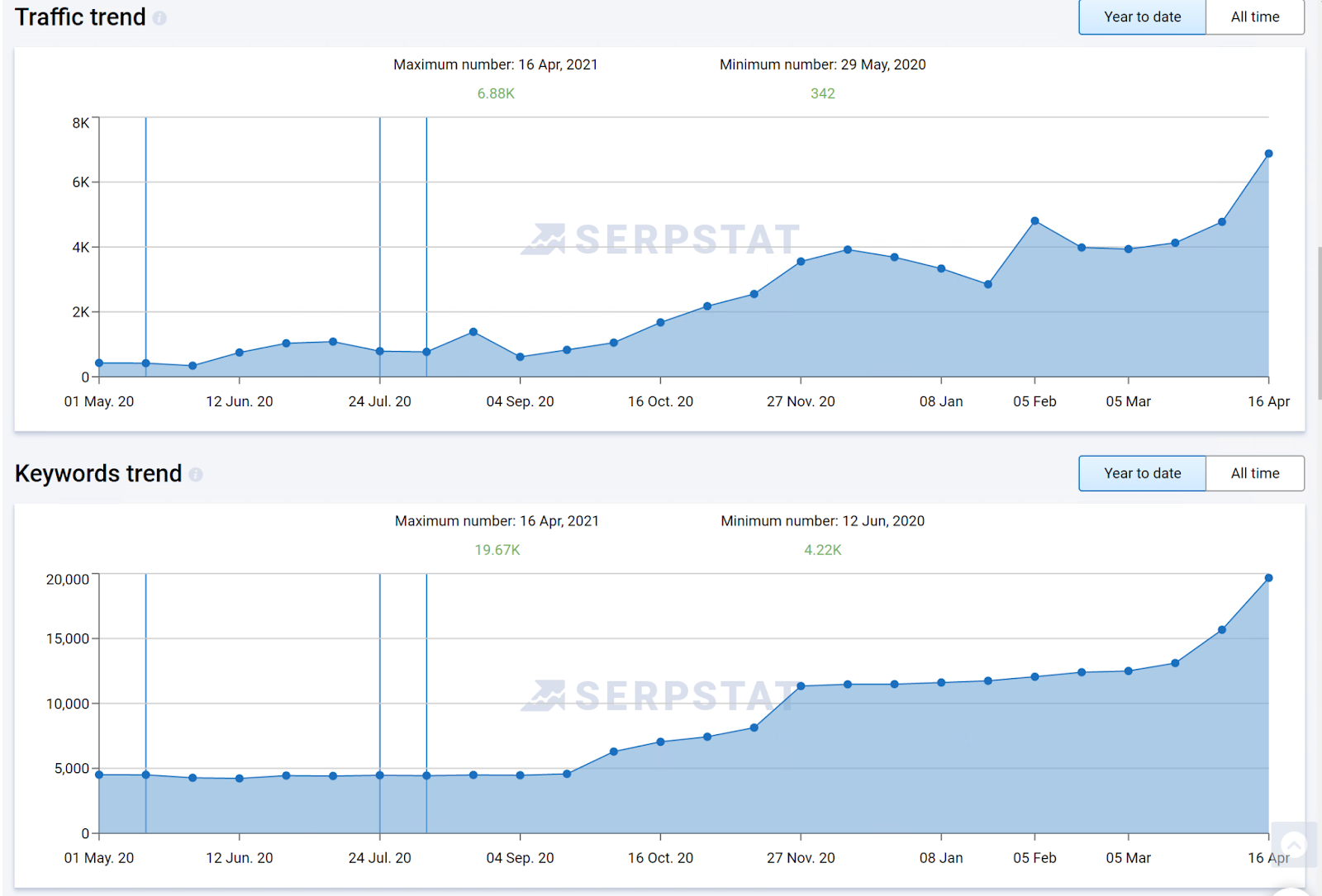
After implementing Next.js, we were able to use the convenient server rendering mechanisms provided by the framework. The results were not long in coming:
 Source: Serpstat
Source: SerpstatExpanding the platform functionality for the beauty industry
As a beauty and personal care e-commerce service, eAcademie is designed for 3 target audiences: hairdressers, beauty salons, and clients.
- Hairdressers can register and participate in online and offline training, subscribe to mailings and notifications, receive confirmation of training from the platform, and share their profiles with clients.
- Business owners or future entrepreneurs can get help starting a business or automating a beauty salon and gain quick access to cooperation with L'Oréal brands, business advice, and training for managers and hairdressers.
- Potential clients can find a salon or a hairdresser, whose skills will be confirmed by the platform.
We got rid of features that didn't improve the metrics and introduced several new ones instead.
For example, we developed a "salon-locator" system. It asks the user for access to their geolocation and opens a map of salons. The user can filter the search results and immediately go to the page of the desired establishment to sign up for services. The locator is used on the websites of partner brands, and the information needed for the search is pulled up using the geolocation API.
We also integrated an API for barcode recognition. This helped to solve the problem of accounting for products that are used at seminars. We wanted to do this with a small mobile app in React Native but realized that this would create another product that needed support. Instead, we used the new image recognition feature in Google Chrome, which turned out to be faster and cheaper.
In addition, we’ve begun working with the loyalty management software, automating the loyalty program and adding flexible pricing and a system with discounts and coupons to the event creation functions. We also added integration with marketing tools, such as the scheduling and client management service, YClients.
The result
As a result of our work, eAcademie received beneficial new features and a stable e-commerce solution for the cosmetics market. This has helped them gain new users, convert them into customers, and offer them other brand apps. Evrone continues to maintain the product and provide loyalty software development services.
Here are the metrics that the service managed to achieve:
- 4x growth in the number of visits per month.
- Visibility ranked at 25th place in Russia, according to SalonLokator (based on 120,000 search queries related to searches for salons and services).
- Became the #1 website for hairdressing training in 2020 (according to SalonBeauty.Tech, data source: traffic of the 50 largest hairdressing training sites in SimilarWeb).
One of the indicators of the success of our work was the penetration test carried out by the client, a test for protection against hacker penetrations. The check showed no gaps. The auditor company was able to find only minor errors that, in the future, could result in deterioration of protection, but we eliminated them within 48 hours after the audit.
Future plans include updating Rails to version 5.2 and, a little later, to 6*. This will simplify the support of both the application and external tools connected to the project. If the team expands, then new developers will no longer have to learn the platform structure from scratch.
Working with large enterprise apps, like eAcademie, challenges the engineering skills and personal qualities of team members. Unlike startups, they involve thoughtful and painstaking work that is reflected in the client's business results.
One of the advantages of using Evrone is our openness towards our clients. We do not like the "black box" principle, where the client simply gives the tasks and the team silently performs them, without giving feedback and without checking the results at intermediate stages.
Instead, we get involved in the work process: we communicate with the customer, introduce employees, and share ideas. The customer can look at the code, view reports on the spent time and budget, and discuss the tasks. We make the information detailed and understandable for them. For example, we will not hide the fact that we underestimated some task or, on the contrary, found a faster and cheaper solution.
As a result, our clients have no fear that their lack of technical knowledge will cost them money or result in mistakes on the project. If you also want to enhance your product with our technical expertise, fill out the form below, and we’ll be in touch soon to discuss how we can help.